Documentation Newspaper Blogger Template
Viospaper Pro template Blogger this is the newspaper version of blogger.com / blogspot, this template is perfect for information blogs and personal blogs.
Before installing the template, maybe the article below helps a little to do the template installation correctly without an error.
Summery :
- Setting Theme
- Setting Favicon Blogger
- Nonaktif Navibar Blogger
- Setting Top Navigasi
- Setting Navigation Mega Menu
- Setting Wigdet Featured Post
- Setting Customized Widget Sosial Media
- Setting Featured Images Homepage - Magazine
- Setting Costom Wigdet Recent Post - Magazine
- Setting Ads System
- Setting Costom Wigdet Sidebar
- Setting Costom Wigdet Footer
- Setting Link URL Footer
- Setting Color Theme
Follow some of the Newspaper template settings below carefully and correctly, so that the display matches the demo page.
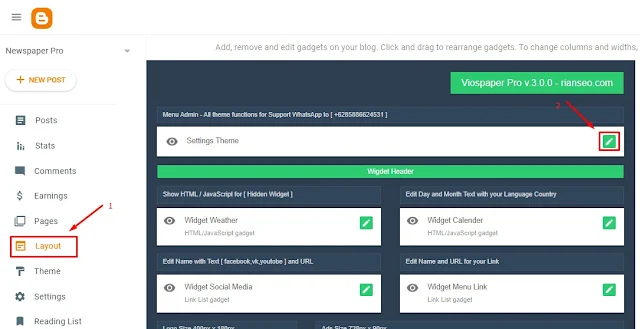
Setting Theme

Open Layout > Setting Theme > Icon
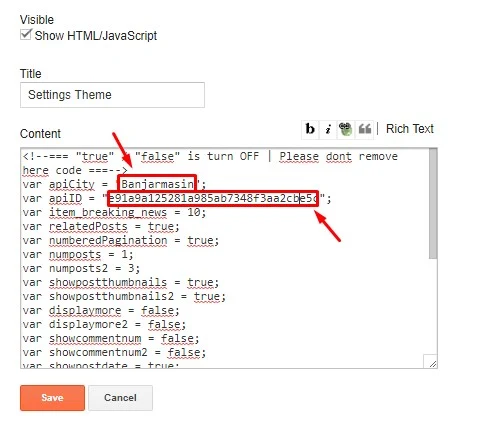
Change your API and City

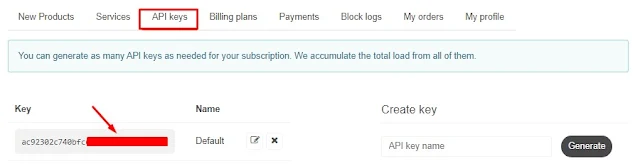
Here I have included the latest features of the weather forecast widget. I use the API from the openweathermap.org site, click here " https://home.openweathermap.org/users/sign_up" for create your account.
Click " API Keys " for get the API

- Replace text city " Banjarmasin " with your name city
- Replace API key " e91a9a125281a985ab7348f3aa2cbe5c " with your API
Please do not delete any code that is not given a circle
Change Blog Favicon
Open Dashbor > Layout > Favicon > Edit
Turn off the Navbar to Optimize Template Speed
Layout > Navbar > Edit > Choose to be " Off "
Manage Navigation Menu Links, Cellular Logos, and Social Media Links
- Link List 1 = A link menu that you can fill with a link that suits you
- Mobile Logo Settings = Your blog's writing logo will only appear on the Mobile version
- Link List 2 = Link social media icon menu located at the top of the template header
Wigdet Link List 1
If you want to hide or delete the wigdet link, just click it Visible " Show Link List " checklist no longer exists.
Add a new link, you can see the example image above.
- New Site Name = WRITING URL LINK
- New Site URL = LINK / ADDRESS URL WEB
To delete a link / edit an existing one, just click on the text " Edit " / Delete
Wigdet Logo Mobile
Select Image Your own writing that is on the computer, can also use an existing image URL address.
Recommended Logo size : Width = 257px - height = 60px
Wigdet Link List 2 - Sosial Media Icon
Social media icons in this template use the SVG icon, for how to use it you can simply write the name of the social media you have.
Example :
New Site Name = Fill in the text according to the name of your social media, Example text " facebook " whatsapp " linkedin.
You can see the available icons in the example below.
facebook | youtube | instagram | vk | twitter | whatsapp | rss | tumblr | vimeoChange the Desktop version of the Blog Logo
Clik Layout > Header > Edit
- Remove image and replace it with your logo.
- Select writing Instead of title and description
Recommended Logo size : Width = 272px - Height = 90px
Install Ads on the Right Header Logo Template
Layout > Edit HTML / JavaScript
Enter your ad code, then click " SAVE "
Recommended = Size Ads 728 x 90
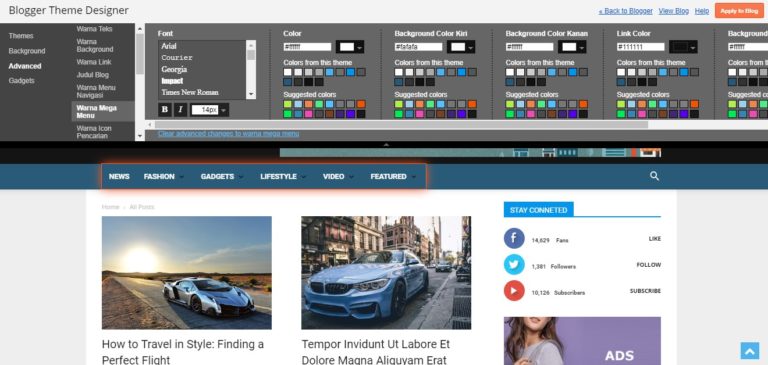
Set MEGA MENU Navigation Link
Layout > Edit HTML > Mega_Menu
<div class='menu_mobile_burger' title='Menu'>NB :
<svg viewbox='0 0 24 24'>
<path d='M3,6H21V8H3V6M3,11H21V13H3V11M3,16H21V18H3V16Z' fill='#ffffff'/>
</path></svg>
</div>
<div class='cssmenu' id='css-menu'>
<ul class='megamenu' id='megamenuid'>
<li class='home'><span class='close-menu' title='Close'>×</span></li>
<li><a href='/'>News</a></li>
<li class='has-sub'><a class='menu-target' href='javascript:viod(0)'>Fashion</a>
<ul>
<li><a href='https://riospasper.blogspot.com/search/label/Berita' onclick='addURL(this)'>All</a></li>
<li><a href='https://viospaper.blogspot.com/search/label/Google' onclick='addURL(this)'>LifeStyle</a></li>
<li><a href='https://riospasper.blogspot.com/search/label/Sport%20Car' onclick='addURL(this)'>Sosial Media</a></li>
<li><a href='https://viospaper.blogspot.com/search/label/Fashion' onclick='addURL(this)'>Woman</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Health%20%26%20Fitness' onclick='addURL(this)'>Health & Fitness</a></li>
</ul>
</li>
<li class='has-sub'><a class='menu-target' href='javascript:viod(0)'>Gadgets</a>
<ul>
<li><a href='https://viospaper.blogspot.com/search/label/Sport'>All</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Fashion'>Style Hunter</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Wallpeper'>Travel</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Media'>Video 2019</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Hot'>Happy Pupy</a></li>
</ul>
</li>
<li class='has-sub'><a class='menu-target' href='javascript:viod(0)'>Lifestyle</a>
<ul>
<li><a href='https://riospasper.blogspot.com/search/label/Mobil'>All</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Fashion'>Style Hunter</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Wallpeper'>Travel</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Media'>Video 2019</a></li>
<li class='last'><a href='https://viospaper.blogspot.com/search/label/Hot'>Happy Pupy</a></li>
</ul>
</li>
<li class='mega-label has-sub'><a href='javascript:viod(0)'>Video</a>
<ul>
<li><a href='https://riospasper.blogspot.com/search/label/Lamborghini'>Video</a></li>
</ul>
</li>
<li class='has-submenu'><a class='menu-target' href='javascript:viod(0)'>Featured</a>
<ul>
<li><a href='https://viospaper.blogspot.com/'>Home - Beranda</a></li>
<li><a href='https://riospasper.blogspot.com/p/simple-post.html'>Home - Post</a></li>
<li><a href='https://viospaper.blogspot.com/search/label/eBay'>Home - Label</a></li>
<li><a href='https://riospaper.blogspot.com/eror-404'>Home - Eror 404</a></li>
<li><a href='https://viospaper.blogspot.com/p/spaiderman-hd-trailer-2019.html'>Home - Video</a></li>
</ul>
</li>
</ul>
</div>
- Change what I marked red with your URL link.
- An orange sign is text from your URL link.
Setting Wigdet Featured Post
Layout > Wigdet Featured Post > Clik Edit
Installing the Wigdet Social Media Icon in the Sidebar
Open Layout > Sidebar > Add Gagdet HTML
Copy the HTML code below and paste it into the HTML column.
<div class="td_social_type td-pb-margin-side td_social_facebook">Keterangan :
<div class="td-social-box">
<div class="td-sp td-sp-facebook">
</div>
<span class="td_social_info">14,629</span>
<span class="td_social_info td_social_info_name">Fans</span><span class="td_social_button"><a href="https://www.facebook.com/riyyanseo">Like</a></span>
</div>
</div>
<div class="td_social_type td-pb-margin-side td_social_twitter"><div class="td-social-box">
<div class="td-sp td-sp-twitter">
</div>
<span class="td_social_info">1,381</span><span class="td_social_info td_social_info_name">Followers</span><span class="td_social_button"><a href="https://twitter.com/rian_seo">Follow</a></span></div>
</div>
<div class="td_social_type td-pb-margin-side td_social_youtube">
<div class="td-social-box">
<div class="td-sp td-sp-youtube">
</div>
<span class="td_social_info">10,126</span><span class="td_social_info td_social_info_name">Subscribers</span><span class="td_social_button"><a href="https://www.youtube.com/">Subscribe</a></span></div>
</div>
- Tanda Color Red is the text of the link
- Tanda Color Yellow is the address / URL of your social media link.
Enable Posting Featured Images on the Template Home
Open Setting > Other > Allow Blog Feed > Full
Setting Costum Wigdet Homepage
Open Layout > Wigdet Featured Image > Edit
Advertise in Articles
Open Layout > Edit HTML
NB :
- Top Adverts Articles - Ad Position is above Title
- Middle Advertisements Article 1 - Ad Position is in paragraph 2
- Middle Advertisements Article 2 - Ad Position is in paragraph 5
- Bottom Ad Article - Ad position is at the end of Posts / Articles
Installing the Wigdet in the Sidebar Section
Open Layout > Wigdet Sidebar
Add / Reduce Wigdet that you don't need
Set the Wigdet in the Footer Section
Set About Wigdet / About Blog
NB :
- About Us - Title Wigdet
- Caption - Short description / writing about your blog
- Link - Your blog's address URL > https://rianseo.com
- Image - Images / Logo
Size recommendations Logo = Width = 272px Height = 90px
Set Wigdet from the Social Media Footer
Change the link at the bottom of the footer
If you want to change the link / delete, click on text Edit / Delete
Change Color Theme
Open Dashbor > Theme > Customize








.jpg)